Afsnit
1. Gradient fyldning med Fill Tool
2. Styles panelet
3. Importere gradienter
4. Sådan laver du din egen gradient
5. Lav din egen Category
6. Gemme egne gradienter i Styles panelet
7. Fill Layer
Da man går fra designer persona til Pixel Persona
Brug af gradienter
Du kan bruge Gradienter på flere måder
1. Gradient fyldning med Gradient Tool
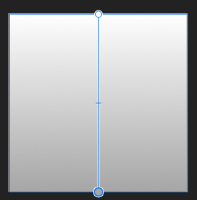
Den ene er hvor du opretter et pixellag og Bruger Gradient Tool 
Træk gradienten oppefra og ned til bunden


På den lille streg på midten kan du regulere om du vil have mere af den ene eller den farve, og hvor hård du vil
have overgangen mellem farverne. Ved at trykke på stregen kan du tilføje flere kugler til at farve
Denne slags gradient kan ikke gemmes I Styles panelet, den vil blive vist uden farver
Når du har trykket på en farve , kan du gøre farverne lidt transparente
Når du har trykket på en kugle, kan du under farven i Panelet, opacity. Træk knappen til venstre til du syntes det er nok
Se Billedet til højre her under.

På pixellag kan du ikke bruge en gradient fra Styles panelet, men du kan bruge Gradient Tool som jeg har beskrevet det.
mens du har det fremme. Når først du går væk fra laget så, kan du ikke længere ændre farverne på denne slags gradient
2. Styles panelet
Den mere almindelige måde kommer her:
Når man skal bruge Styles (Gradienter) så skal man have en vector at komme den på
Vi siger at du skal lave en baggrund, som du vil sætte en gradient på
Shapes Rectangel Tool: Træk en markering omkring dit billede
Gå til Styles Panelet
Åben din valgte Category, og tryk på den Styles du vil have på. Her under har jeg valgt en med 3 farver

Så længe at det er vector, som jo alle Shapes er., kan du ændre gradienten
I det øjeblik du ændrer laget til pixel kan du ikke længre ændre gradienten
3. Importere gradienter
Du kan ikke Importere en enkelt Styles (Gradient) men du kan importere en Styles category.
For at importere gør du sådan: Tryk på Styles (ved siden af Layers) under Colour panelet
De lukkede paneler vises som faneblade
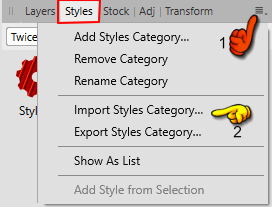
Tryk på det lille ikon ... se rød finger ... tryk Import Styles Category



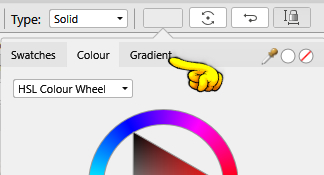
Dette her under kommer frem: tryk på Gradient

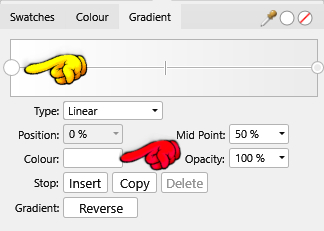
På det der kommer frem: tryk på en kugle for at aktivere den til farvevalg. Se gul finger her under
Tryk i farvekassen (Colour) ... se rød finger her under

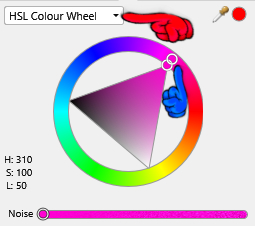
Farve paletten kommer frem. Jeg syntes selv at HSL Colour Wheel er det bedste at bruge,
Du kan vælge noget andet ved at trykke på den lille trekant ... se rød finger på billede her under:

Du kan tage fat i kuglen på ringen og køre den rundt med ringen, for at vælge anden farve, eller bare trykke et sted
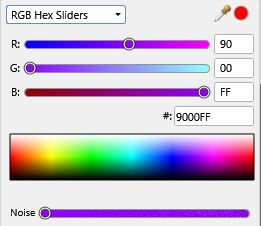
Hvis du vil bruge en farvekode, kan du vælge RGB Hex Sliders. Der er flere muligheder af valg

Du kan tilføje nye kugler ved at trykke på linjen mellem kuglerne og sætte farve på
5. Lav din egen CategoryFor at få styr på dine egne Gradienter, er det en god ide at oprette din egen Styles Category
Gå til Styles panelet ... Tryk Styles
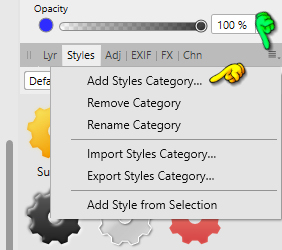
Du kan lave din egen Gradient mappe sådan: tryk på det ikon hvor du ser den grønne finger pege
Vælg: Add Styles Category ... se gul finger

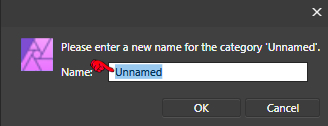
Tryk på det lille ikon i højre side igen som før, og på Rename Category
Der kommer en lille boks frem ... skriv navn i boksen og tryk ok. Se rød finger

Når du laver nye gradienter, så skal du åbne din Gradient mappe før du gemmer dem.
De vil altid blive gemt i den kategori der er åben i Styles panelet
6. Gemme egne gradienter i Styles panelet
Du kan lave dine egne Styles (Gradienter)
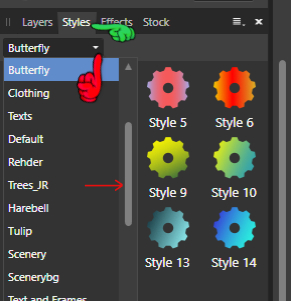
I Styles panelet ... tryk på den lille trekant ... Træk Scrollbaren ned til du finder din egen Styles Category

For at få en gradient ind i din Styles Category, så gør du sådan:
Vi går ud fra at du har et billede med Vector lag og med en gradient på
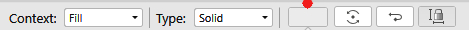
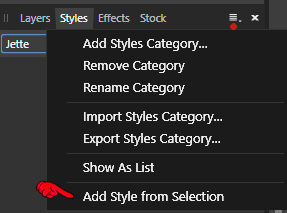
Tryk på papiret i højre øverste hjørne af panelerne… ser rød prik her under teksten
Tryk på Add Style from selection

Nu ligger gradienten i din Category
Nu skulle du gerne vide det meste om Styles/Gradienter